SVG-VAE is a new generative model for scalable vector graphics (SVGs). With it, artists and designers have the power of machine learning at their fingertips to create new styles of fonts, intuitively manipulate character attributes, and even transfer styles between characters. SVG-VAE outputs icons in the SVG format, as opposed to pixels, so generated fonts can be immediately installed. The code and data for SVG-VAE is open-sourced and available now!
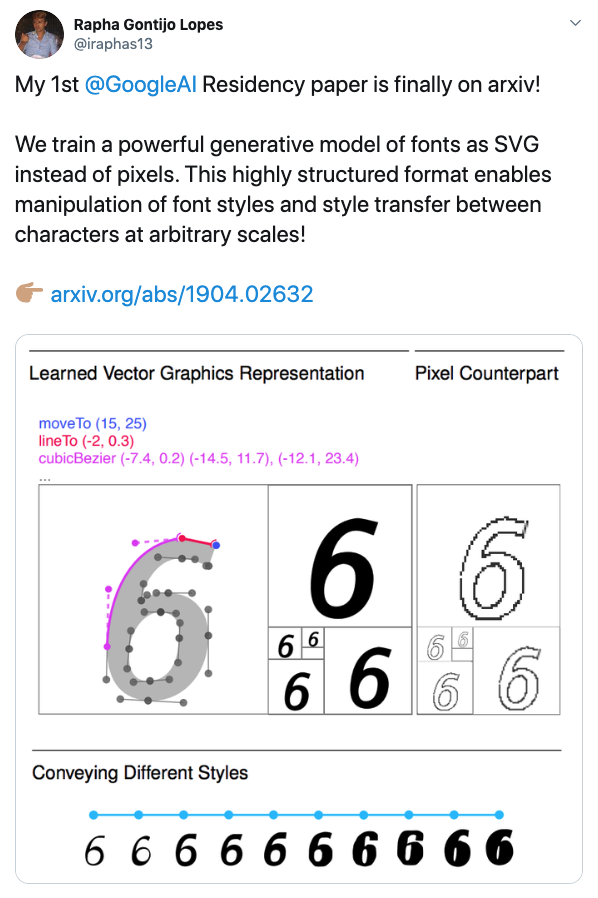
Support vector graphics (SVGs) are scale-invariant representations of images, composed of commands that describe how to draw a given icon. This means that when you resize the icon, it doesn’t become pixelated like PNG or JPEG images would. Because they allow a single image file to be viewed at any scale, SVGs are widely used in graphic design and typography.
Unlike previous models that rely on pixel-data, SVG-VAE trains directly on SVG data, so its outputs are immediately useful for font (or icon) design.
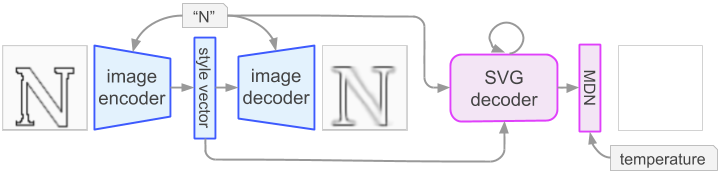
SVG-VAE is a latent space model, just like MusicVAE and Sketch-RNN. This means it learns a latent representation of the visual style of icons by training on their pixel rendering (that’s the “VAE” part). This lets us create palettes for blending and exploring icon styles. Then, it learns to use this latent representation to generate an SVG that can draw that icon (you guessed it, the “SVG” part).

With SVG-VAE, you can intuitively manipulate SVG’s high-level characteristics, such as “bold-ness”, or “italic-ness”. You can transfer the style of one character to another, or even generate whole fontsets in a given style at once. We hope SVG-VAE will be a great addition to the designer and artist’s toolkit.
For more details on how SVG-VAE works, check out the paper on arxiv, or read @hardmaru’s summary on twitter.
Try it out!
You can try SVG-VAE out for yourself today! We’ve open sourced the code, which now lives in the Magenta repo. We’ve also released a colab notebook so you can easily collaborate with SVG-VAE.
Along with the code, we are releasing a font generated entirely by SVG-VAE and curated by YACHT. We named it “Brain Bold Serif”:
This text is written with BRAIN BOLD SERIF font which all 57162349 of you can download and use today.
Brain Bold Serif, among other fonts generated with SVG-VAE, were featured in the art of YACHT’s new album Chain Tripping. You can download Brain Bold Serif here.
Acknowledgements
This blog post is based on A Learned Representation for Scalable Vector Graphics paper, authored by Raphael Gontijo Lopes, David Ha, Douglas Eck and Jonathon Shlens. If you extend or use this work, please cite:
@inproceedings{lopes2019learned,
title={A Learned Representation for Scalable Vector Graphics},
author={Lopes, Raphael Gontijo and Ha, David and Eck, Douglas and Shlens, Jonathon},
booktitle={Proceedings of the IEEE International Conference on Computer Vision (ICCV)},
year={2019},
}